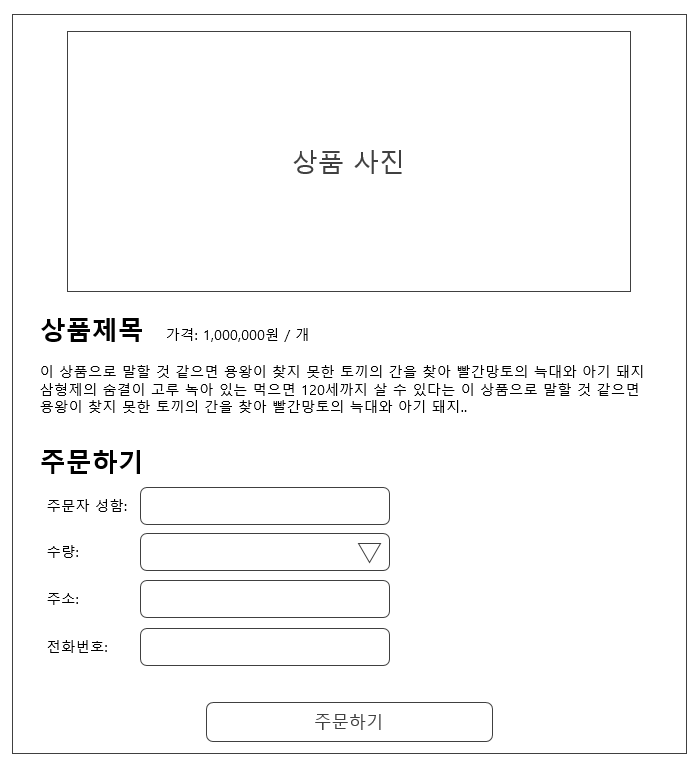
개발일지#1에서 배웠던 html, css, javascript, bootstrap을 활용하여 만든 💻첫번째 과제물💻 👉주문하기 버튼을 클릭했을 때 '주문이 완료되었습니다.'라는 얼럿 띄우기 💻완성💻 여기서 상기해야할 것은? 👉 가격 부분 태그 h1태그 안에 span태그 👉 부트스트랩에서 사용한 input-group 구조 👉 자바스크립트에서의 alert 알림 설정 다이어리를 팝니다 가격:9,000원/개 !!귀여운 게 세상을 구한다!! 귀엽고 통통튀는 젤리곰다이어리로 행복한 하루를 마무리 하세요! 우울했던 하루도 젤리곰이 추억으로 만들어 줄 거에요:) 주문자이름 수량 -- 수량을 선택하세요 -- 1 2 3 4 5 주소 전화번호 주문하기