Inflearn [ Vue.js 시작하기 - Age of Vue.js ] 강의 기록입니다.
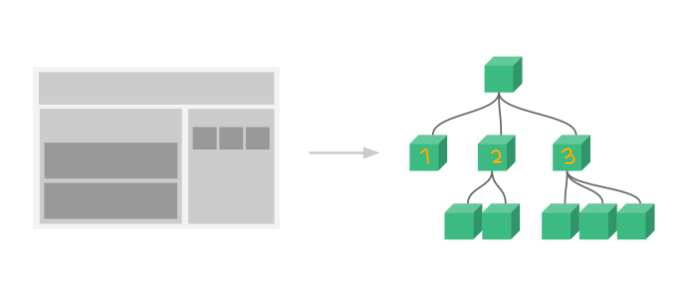
뷰 컴포넌트?
화면의 영역을 구분하여 개발하도록 하는 뷰의 기능. 코드의 재사용성이 올라감. 코드 반복 최소화.
https://v2.ko.vuejs.org/v2/guide/components.html
컴포넌트 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
v2.ko.vuejs.org
전역 컴포넌트 등록 예시
전역 컴포넌트는 거의 등록하는 일이 없음. 지역 컴포넌트를 주로 사용함
<body>
<div id="app">
<app-header></app-header> <!-- 만둘어둔 컴포넌트 적용 -->
<app-content></app-content>
<app-footer></app-footer>
</div>
<div id="app2">
<app-header></app-header> <!-- 만둘어둔 컴포넌트 적용 -->
<app-content></app-content>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 컴포넌트 등록 : Vue.component('컴포넌트이름', 컴포넌트 내용);
// 전역 컴포넌트
Vue.component('app-header', {
template : '<h1>Header</h1>'
});
Vue.component('app-content', {
template : '<div>Content</div>'
});
new Vue({ //인스턴스를 생성하면 기본으로 root 컴포넌트로 생성됨
el : '#app',
// 지역 컴포넌트 등록
components : {
// '컴포넌트 이름' : 컴포넌트 내용
'app-footer' : {
template : '<footer>Footer</footer>'
}
}
});
// 인스턴스 생성(여러개 생성 가능, vue3에서는 글로벌 인스턴스 1개만 사용함)
new Vue({
el : '#app2'
})
</script>
</body>
지역 컴포넌트
인스턴스 생성 안에 components를 만듦
new Vue({ //인스턴스를 생성하면 기본으로 root 컴포넌트로 생성됨
el : '#app',
components : { // 지역 컴포넌트 등록
// '컴포넌트 이름' : 컴포넌트 내용
'app-footer' : {
template : '<footer>Footer</footer>'
}
}
})
전역 컴포넌트 VS 지역 컴포넌트
전역 컴포넌트는 새로운 인스턴스를 생성할 때마다 등록하지 않아도 사용이 가능한 반면,
지역 컴포넌트는 인스턴스가 새로 생성되면 지역 컴포넌트도 인스턴스 안에 새롭게 등록해주어야 함
인스턴스는 여러개 생성 가능하나, Vue3에서는 글로벌 인스턴스 1개만 사용함
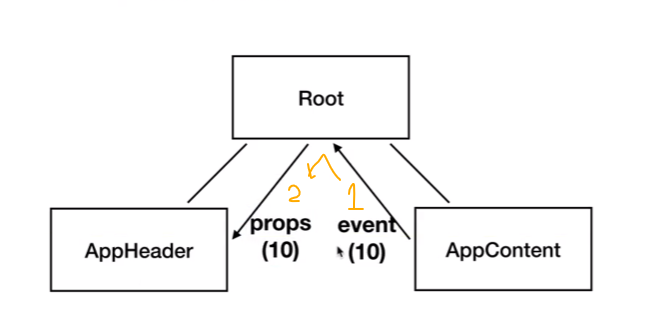
컴포넌트 통신
상위 컴포넌트에서 하위 컴포넌트로는 Data가 이동 됨. 이걸 props라고 함
하위 컴포넌트에서 상위 컴포넌트로는 Event가 전달 됨. 이걸 event emit이라고 함

같은 컴포넌트 레벨 간의 통신


'공부하자 > Vue.js' 카테고리의 다른 글
| #4. Vue 싱글 파일 컴포넌트, Vue CLI (0) | 2023.10.05 |
|---|---|
| #3. HTTP 라이브러리, Ajax, Axios (0) | 2023.09.26 |
| #1. Vue 인스턴스 생성, 생성자 함수, 즉시실행 함수 (0) | 2023.09.21 |